
Les tableaux de données répertorient diverses informations dans des colonnes et des lignes pour une lecture facile. Les données sont généralement partiellement numériques avec des étiquettes de texte. Un exemple est un tableau de données qui montre combien de calories une personne mange chaque jour.La création d'un tableau de données en ligne peut être effectuée avec HTML ou le langage de navigateur CSS plus complexe. Le tableau final ressemble à un tableau de données créé dans une feuille de calcul ou sur papier. La seule différence est le codage en arrière-plan, qui n'est pas visible à moins de regarder le code source. Le codage peut être créé par des éditeurs HTML, du texte ou d'autres manières. Il existe de nombreux sites en ligne qui offrent la possibilité de saisir des données, de définir quelques attributs et de créer tout le codage de table pour vous. Les tableaux de données en ligne sont généralement utilisés dans le cadre d'une page Web. Les tableaux de données sont souvent utilisés pour créer des listes d'articles avec des catégories, comme des articles à vendre. Certaines pages Web les utilisent pour afficher des statistiques à titre d'information. Bien que les tableaux de données puissent être utilisés hors ligne pour l'impression ou dans des rapports, il est généralement préférable d'utiliser un tableur, tel que Microsoft Office Excel, qui offre de nombreuses autres fonctionnalités pour travailler avec des données. Ce guide montre comment créer un tableau de données HTML avec le Bloc-notes .
Ouvrez un éditeur HTML ou simplement un document texte Notepad ordinaire pour saisir du code HTML. Le bloc-notes fonctionne bien si vous êtes habitué au codage HTML. Les éditeurs HTML accélèrent les tâches répétitives, mais certains, comme Frontpage, ajoutent un codage supplémentaire inutile qui peut ralentir les pages Web. La meilleure chose à faire est de coder d'abord avec un éditeur HTML, puis de revenir en arrière et de modifier le code à la main pour le nettoyer.
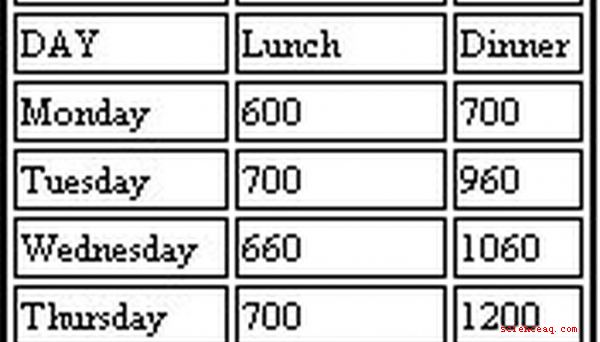
Décidez des attributs du tableau pour la bordure, la largeur, la couleur d'arrière-plan et les couleurs de police. Vous devez prendre en compte la disposition, la largeur, les couleurs et les autres attributs de la page Web pour rendre le tableau facilement lisible. Vous devez également décider du nombre de lignes et de colonnes nécessaires pour les données. Commencez à définir les attributs de la table. (Notre exemple montre le nombre de calories consommées au déjeuner et au dîner chaque jour de la semaine. Nous avons besoin de trois colonnes (jour, déjeuner et dîner) et sept lignes (deux pour les étiquettes et une pour chaque jour de la semaine).
Ajouter un bordure autour du tableau et des cellules de données. Les bordures séparent les données en cellules pour un affichage facile. Elle est mesurée en pixels et peut être définie sur 0 pour ne pas les utiliser. Une bordure d'un ou deux pixels est généralement correcte. La balise de la bordure est
La couleur de la bordure peut être modifiée avec la balise
qui utilise les termes de couleurs de base, comme le rouge ou le noir ou les codes de couleur hexadécimaux à six chiffres. Les hexadécimaux offrent plus de couleurs. l'exemple utilise border \u003d "2" et bordercolor \u003d "black".
Détermine la largeur de l'ensemble du tableau. Elle est mesurée en pixels ou en pourcentage de la taille de l'écran. Les pixels sont définitifs et les pourcentages permettent au tableau de s'ajuster à différentes tailles d'écran. Essayez de juger la largeur en fonction de la largeur des données sur les lignes. Si vous découvrez plus tard que le tableau est trop fin ou large, il peut être changé. Notre exemple utilise width \u003d "175".
Définissez la couleur d'arrière-plan des cellules de données. Elle est différente de la couleur d'arrière-plan de la page, ce qui peut offrir un bon contraste. La balise est
tout comme la couleur de la bordure. Notre exemple utilise bgcolor \u003d "white".
Définissez la couleur de police du texte dans les cellules. Assurez-vous que la couleur contraste bien avec l'arrière-plan, afin qu'elle soit facilement lisible. La lumière sur sombre ou sombre sur la lumière fonctionne toujours mieux. La balise est
Notre exemple est font \u003d "black", qui contraste bien avec le fond blanc.
Écrivez les balises du tableau complet entre une flèche gauche et droite avec un espace entre les attributs de balise et en commençant par la balise table devant. L'ordre des balises n'a pas d'importance, tant que "table" est à l'avant.
Déterminez les largeurs de colonne. La largeur de chaque colonne dépend de la largeur de l'ensemble du tableau. Prenez la largeur du tableau et divisez-la par le nombre de cellules pour obtenir des colonnes de taille égale. Si nécessaire, ajustez la largeur des colonnes, mais le total ne peut pas dépasser la largeur de la table. Lorsqu'une largeur de cellule change, les autres cellules doivent être ajustées pour totaliser la largeur du tableau. (Notre exemple a une largeur de 175 et trois colonnes par ligne, donc un partage pair d'environ 59. Le partage réel est de 70, 60, 40.)
Commencez à ajouter vos données. Commencez par commencer une nouvelle ligne et ajoutez une ligne de tableau avec le code
Entrez vos données pour la cellule; en utilisant ce code pour représenter les cellules vides:
Fermez la cellule avec la balise . La balise bordarelle est utilisée pour spécifier la couleur de bordure de cellule, si vous le souhaitez. S'il est omis, la bordure par défaut du tableau est utilisée. Le premier code de cellule de notre exemple est:
Répétez la création des cellules de données du tableau, chacune sur une nouvelle ligne, jusqu'à ce que toutes les cellules de la ligne soient complètes. Terminez ensuite la ligne avec la balise
Fermez le code de la table avec la balise with . Notre code de table final, s'il se termine après deux lignes de données, est ci-dessous.